synthesis-discord-theme
Synthesis Discord Theme
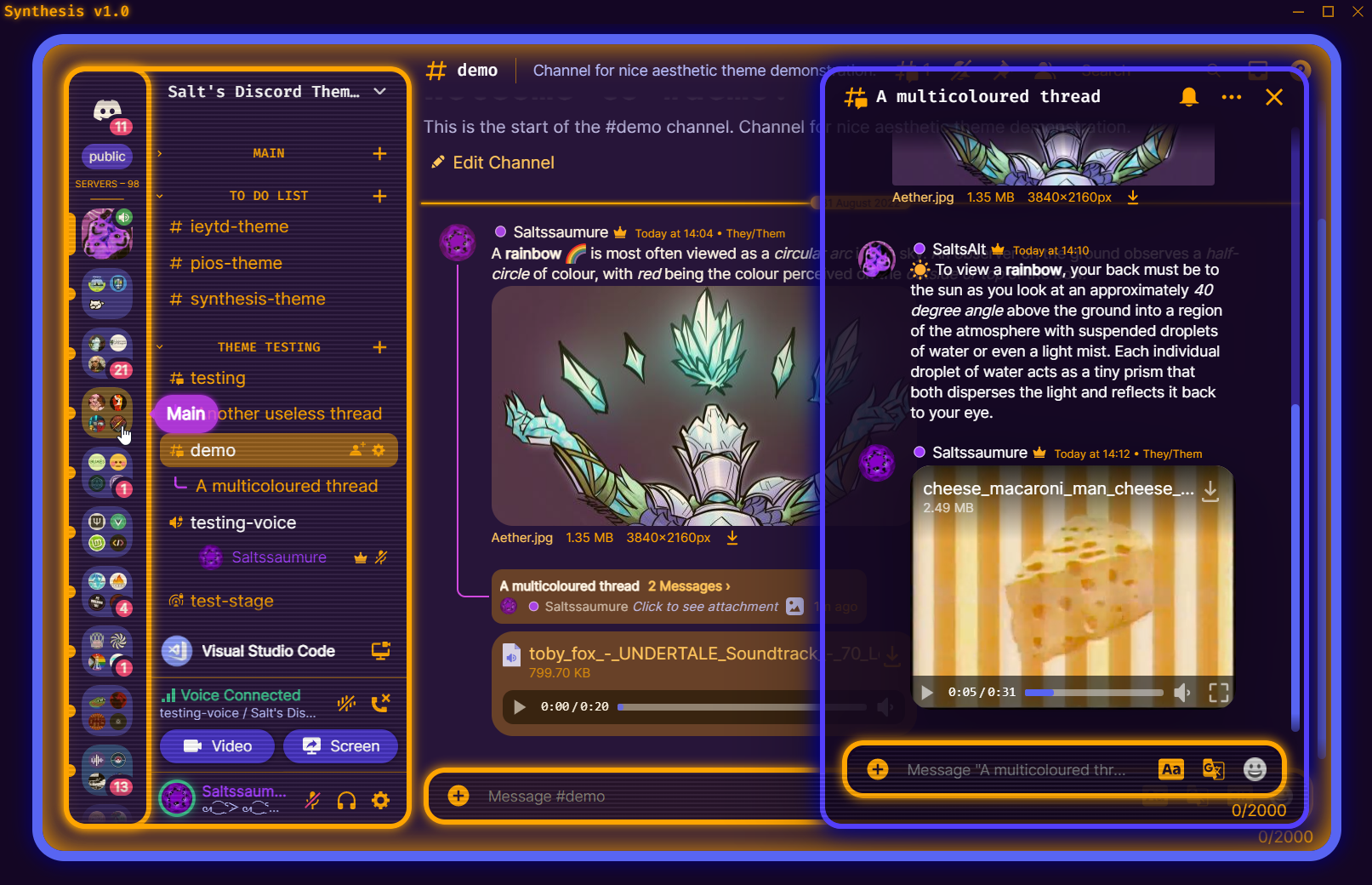
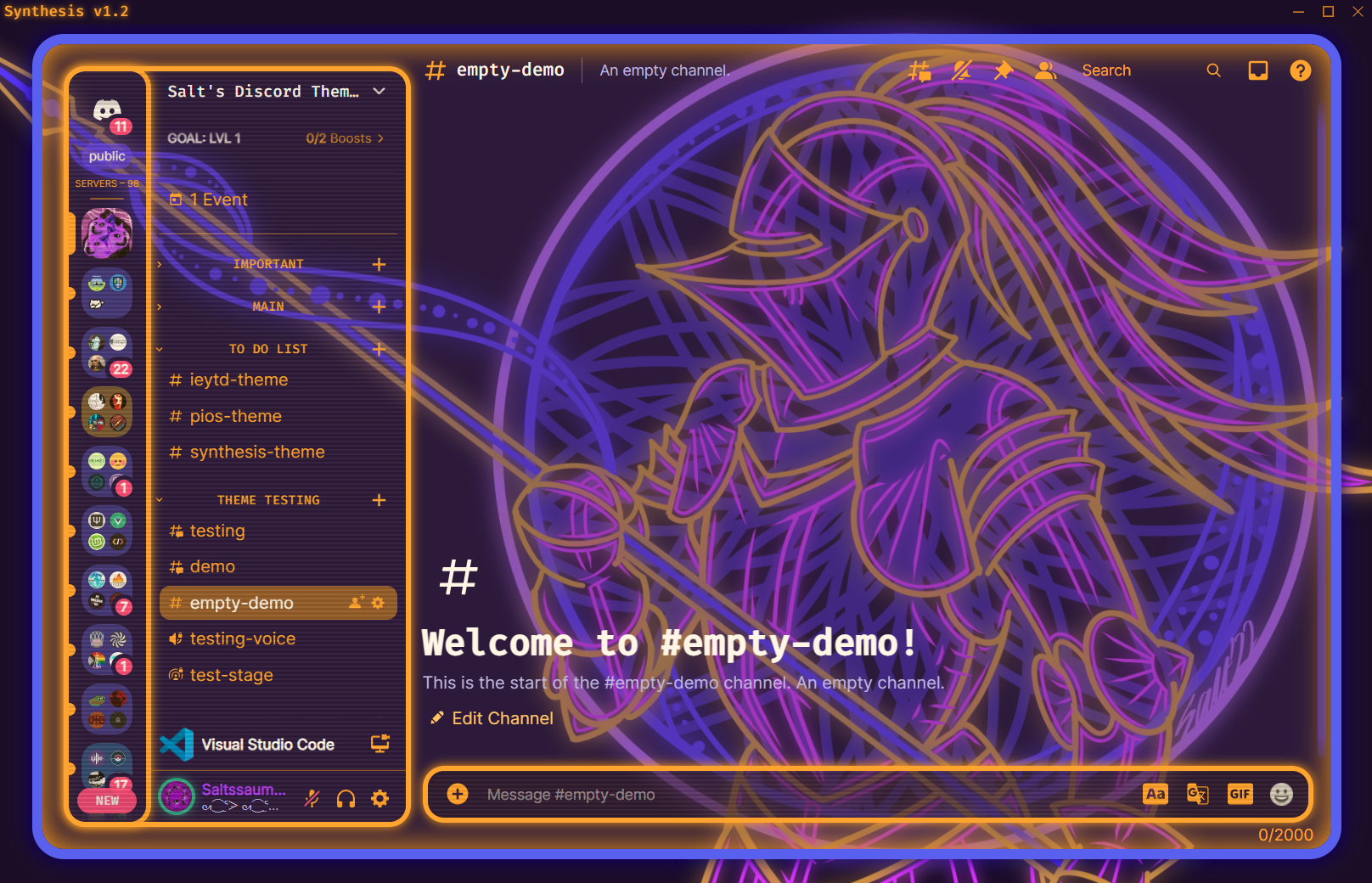
A vibrant neon synthwave Discord theme.
| Without background | With background |
|---|---|
 |
 |
Installation
BetterDiscord
Click to expand
1. Download `Synthesis.theme.css`: - [BetterDiscord store][release-bd] - [GitHub][release-css-gh] 2. Place the file in the themes folder: - `Settings` > `BetterDiscord` > `Themes` > `Open Themes Folder` 3. Toggle on the theme card.Replugged
Click to expand
#### Automatic 1. Click to install: - [Replugged store][release-rp] #### Manual 1. Download `net.saltssaumure.Synthesis.asar`: - [GitHub][release-rp-gh] 2. Place the file in the themes folder: - `Settings` > `Replugged` > `Themes` > `Open Themes Folder` 3. Click `Load Missing Themes` and toggle on the theme card.Vencord
Click to expand
#### Local 1. Download `Synthesis.theme.css`: - [BetterDiscord store][release-bd] - [GitHub][release-css-gh] 2. Place the file in the themes folder: - `Settings` > `Vencord` > `Themes` > `Local Themes` > `Open Themes Folder` 3. Click `Load missing Themes` and toggle on the theme card. #### Online 1. Paste the link in `Settings` > `Vencord` > `Themes` > `Online Themes`: - `https://saltssaumure.github.io/synthesis-discord-theme/Synthesis.theme.css`Customisation
| Variable name | Description | Valid values | Default value |
| ————————————— | ————————– | ————————————————————————- | ————————————————————————————– |
| --synth-background-image | Background image | Image link encased in url() or none. Suggested images. | url(https://saltssaumure.github.io/synthesis-discord-theme/backgrounds/default.avif) |
| --synth-backdrop-opacity | Backdrop opacity | A number 0-1. | 0.3 |
| --synth-overlay-color | Overlay tint colour | Space-separated RGB value. | 255 165 0 |
| --synth-crt-light, --synth-crt-dark | CRT scanline colour | Space-separated RGB value. | 255 255 255, 0 0 0 |
| --synth-crt-flicker | ⚠ CRT flicker effect | flicker (on) or none (off) | none |
| --synth-color-background | Background colour | Space-separated RGB value. | 20 6 36 |
| --synth-color-foreground | Foreground colour | Space-separated RGB value. | 255 165 0 |
| --synth-color-shadow | Shadow colour | Space-separated RGB value. | 0 0 128 |
| --synth-color-button | Button colour | Space-separated RGB value. | 84 63 251 |
| --synth-color-pop | Highlight colour | Space-separated RGB value. | 206 63 251 |
| --synth-color-blurple | Discord colour | Space-separated RGB value. | 88 101 242 |
| --synth-color-text | Text colour | Space-separated RGB value. | 255 255 255 |
| --synth-color-red | DND colour | Space-separated RGB value. | 243 67 131 |
| --synth-color-yellow | Idle colour | Space-separated RGB value. | 255 165 0 |
| --synth-color-green | Online colour | Space-separated RGB value. | 52 172 140 |
| --synth-color-twitch | Streaming colour | Space-separated RGB value. | 89 54 149 |
⚠ This is a fast flickering effect and may not be suitable for those with photosensitive epilepsy.
BetterDiscord
Click to expand
1. Open `Settings` > `BetterDiscord` > `Themes`. 2. Click the pencil icon on this theme. 3. Edit the variable values and save changes.Replugged
Click to expand
1. Enable `Automatically Apply Quick CSS` in `Settings` > `Replugged` > `General`. 1. Open `Settings` > `Replugged` > `Quick CSS`. 3. Copy and paste line 15-36 of [`Synthesis.theme.css`][.theme.css]. 3. Edit the variable values and save.Vencord
Click to expand
#### Local 2. `Open Themes Folder` in `Settings` > `Vencord` > `Themes` > `Local Themes` 3. Open `Synthesis.theme.css` with your favourite text editor. 4. Edit the variable values and save. #### Online 1. `Enable Custom CSS` in `Settings` > `Vencord` > `Vencord` and click `Open QuickCSS File`. 2. Copy and paste lines 15-36 of [`Synthesis.theme.css`][.theme.css]. 3. Edit the variable values.License
Copyright (c) 2022-2024 Saltssaumure
This theme is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This theme is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
Credits
Themes
- RadialStatus by DiscordStyles (Gibbu) - MIT license
Fonts
- Inter by Rasmus Andersson - OFL-1.1
- Fira Code by Nikita Prokopov - OFL-1.1
Questions or suggestions?
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.


